There's No doubt google blogger is the most leading free blogging platform preferred for newbie starter and this is because of its simplicity and easy to use is dose's not require much coding knowledge.
Getting visitors attractions and engagement with your content is very useful for beginners to their audience and this may be gained through some methods.
Blogger provided contact widget which will be placed on sidebar or on footer to get emails messages from your audience directly to your emails associated with your blog, but most people do not use this widget and alternatively they create a separate page for contact purpose.
Create contact us page on blogger
For those who recently joined google blogger and do not have much knowledge of css, js or html may not know how to create contact us page on blogger which is better than just using a widget on sidebar or on footer and this great for SEO and you add content on this page for users.
Creating contact us page is easy and simple as we have seen on how to create site map on blogger in the previous post you can check it.
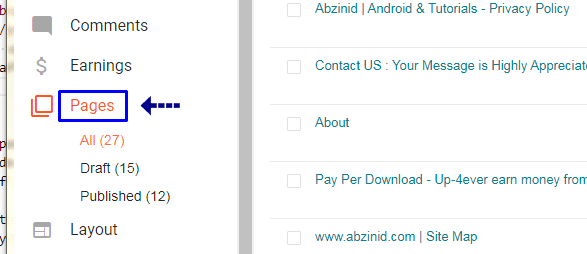
- On blogger dashboard select pages
- then select new page
- add your preferred title and description
- copy and paste the following codes below and paste them on your page html editor if you have yourown, it's ok
- push PUBLISH or just save
Personally I'm using these code on contact us page.
NOTE THIS:
In order to get a proper url address like //yourdomain.com/p/contact-us.html instead of something like this >> /p/blog-page_34.html or something similar, because pages on blogger you can't edit page permalink after created, so to do that just type on title bar contact-us or any preferred address and save or publish your page before adding anything.
Seo optimized template: Filmax mobile friendly Blogger Template Free Download 2021 ads ready
Also we shared mobile responsive template: Flatblog Blogger Template Theme Free Download 2021 ads ready

contact us form CSS code
copy and paste this css style
<style type="text/css"> #ContactForm1_contact-form-success-message, #ContactForm1_contact-form-error-message{ width:80%;margin-top:35px;} .tb-contact-form-widget{ background-color:#fff; color:#2968c5;padding:25px; border:2px solid #ccc;border-radius:16px; box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);} .srbtn{display:inline-block;} .cform-button, .btn-reset{ background-color:#ff000;padding:5px 30px;} .cform-button:hover { background-color: #2980b9;color: #fff;} .btn-reset:hover { background-color: #ff0000;color: #fff;} .tb-contact-form-widget h3{text-align:center; margin:20px 0;padding:10px 0; border-top: 1px dotted #f5f5f5;} .c-form-name, .c-form-email { width: 50%; max-width: 50%; margin-bottom: 10px;padding: 10px; border: 1px solid #CCC;border-radius: 18px; -moz-border-radius: 18px; -webkit-border-radius: 18px; -moz-box-shadow: 0 1px 1px #000 inset, 0 1px 0 #ff0000; -webkit-box-shadow: 0 1px 1px #000 inset, 0 1px 0 #ff0000; box-shadow: 0 1px 1px #aaa inset, 0 1px 0 #ff0000;} .c-form-email-message { width: 95%; max-width: 95%; margin-bottom: 10px;padding: 32px 10px; border: 1px solid #CCC;border-radius: 5px; box-shadow: 0 1px 1px #000 inset, 0 1px 0 #ff0000; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: 0 1px 1px #000 inset, 0 1px 0 #ff0000; -webkit-box-shadow: 0 1px 1px #000 inset, 0 1px 0 #ff0000;} .c-form-name, .c-form-email, .c-form-email-message input:focus{ background-color: #FFF; box-shadow: 0 0 0 1px #E8C291 inset; border-color: #E8C291; outline: none; -moz-box-shadow: 0 0 0 1px #e8c291 inset; -webkit-box-shadow: 0 0 0 1px #E8C291 inset;} </style>
contact form HTML code
then copy and paste this html
<div class='tb-contact-form-widget'> <form name='contact-form'> <div class='form-name'> <span><i class='fa fa-pencil-square-o'></i> Your Name: </span><br/> <input class='c-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/></div> <div class='form-email'> <span><i class='fa fa-envelope-o'></i> E-mail Address *: </span><br/> <input class='c-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/></div> <div style='clear: both;'></div> <div class='form-message'> <span><i class='fa fa-keyboard-o'></i> Message *:</span><br/> <textarea class='c-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <div class='srbtn'> <input class='cform-button' id='ContactForm1_contact-form-submit' type='button' value='Submit'/> <input class='btn-reset' type='reset' value='Clear'/></div> <div class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></div> <div class='contact-form-success-message' id='ContactForm1_contact-form-success-message'> </div></div></form>
To make contact us page on blogger working perfectly and receiving messages on our email we need first to add contact form either on sidebar or on footer and hide it with CCS.
If you already have this widget then just hide it wih this code, and remember to take a backup of your theme before making any changes.
Also check this Tutorial: how to remove date from blogspot url address - year and month
Hide contact form widget on blogger
I assume that you already have this widget added to your blog and you just need hiding it.
follow this steps:
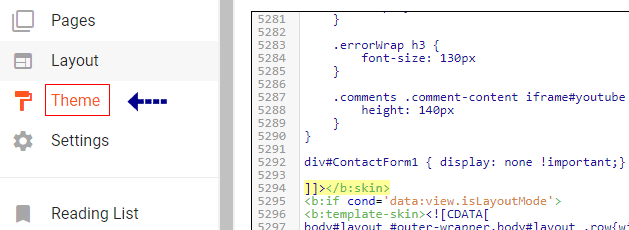
- on blogger dashboard press on theme
- then chose HTML
to hide contact form copy and paste this CSS snippet
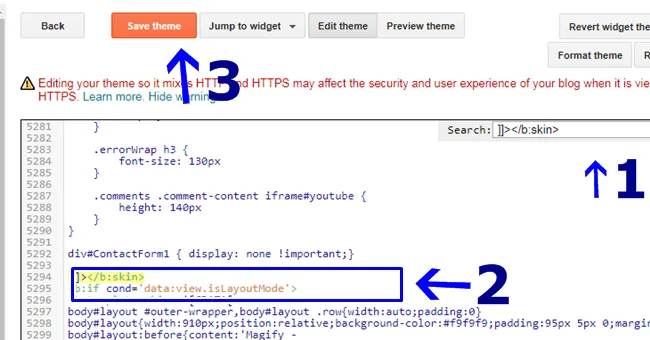
div#ContactForm1 { display: none !important;}
and place it just before this code:
]]></b:skin> by using CTRL + F
and then save your theme.


Now you can check your page by testing it with a message and checking your email that connected to your blog.
if your contact form not sending email, make us know by commenting below.