Blogger platform provided by google for free helping people writing content and share thm on the internet with other people, but it comes with limited functionality and sme people do annoyed with this.
In blogger all posts url addresses by default have a date assigned with year and month of post date publishing and you can't edit this date according to your need unless you delete this and publish a new post and redirect the older one to the newer as if you want to make it older or up to next date.
So you can't remove that date from your blogger post because there's no option to edit it till this moment. Also you can check the former post and see how to create a site map for your blogspot.com website based on labels and tags.
How to hide and remove date year, month and day from blogger post url address
When you create a new post blogger automatically generate a url based on what you typed on your post title bar or the first six or seven words of your post if title bar empty. Year and Month are linked to the post url immediately after your domain and there's no option within blogger to remove them and look like this
example.com/2019/01/ so now you can remove it with this below javascript code.
Also date including Day and hours shown on post content on header and you can edit them to show just day and hours or just hours or you can hide/remove them all completely and you can so this with this steps:
Go to your desired blog then layout, main post, click edit and edit with your choices or make date option unchecked to hide it from post then and save.
So how can I remove date from post url address, year and month? a lot of users may ask this question although it is not a big problem to have them on your post url address, but some people do not want them on their post url.
Here is a Javascript code which can be used to remove date from url.
Procedures to Remove Date from Blogger Post url
Removing dae fro blogger url address can be done with a javascript which working as url redirect from older address that have date embedded to clean one.
Here are a few steps that can be followed to locate javascript code in its right position:
first of all you need to make a backup of your Template in case things went wrong and to do this just go to your blog then chose template and there's an option up wright on screen Backup/Restore click then on popup click save template or click below and press Edit Html and copy the whole xml code and save in some where on your PC.
To remove Date from Blogger Post URL Copy this Code and Follow the Steps
Go to your desired blog and then click on Template
In the next step click on Edit html

here is the javascript code:
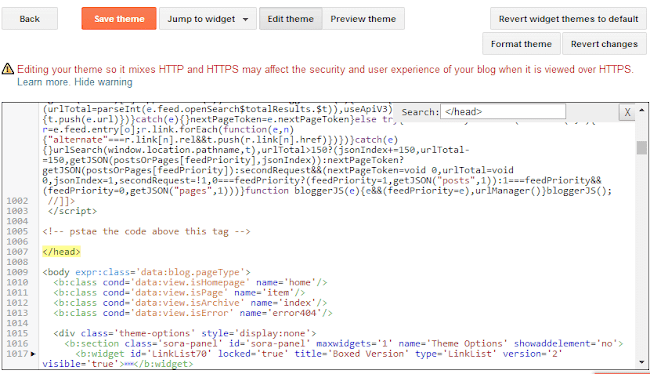
On your keyboard click
CTRL + F and then search for this tag <head> or </head> and paste the code you copied below <head> or before </head> and then save.

Now your blog post URL will be without date .html extension and this will be applied for all your posts , newer or older.
Test your post url to see the result.
/* BloggerJS v0.3.1 Copyright (c) 2017-2018 Kenny Cruz Licensed under the MIT License */ var urlTotal,nextPageToken,postsDatePrefix=!1,accessOnly=!1,useApiV3=!1,apiKey="",blogId="",postsOrPages=["pages","posts"],jsonIndex=1,secondRequest=!0,feedPriority=0,amp="&"[0];function urlVal(){var e=window.location.pathname,t=e.length;return".html"===e.substring(t-5)?0:t>1?1:2}function urlMod(){var e=window.location.pathname;"p"===e.substring(1,2)?(e=(e=e.substring(e.indexOf("/",1)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../"+e)):(e=(e=postsDatePrefix?e.substring(1):e.substring(e.indexOf("/",7)+1)).substr(0,e.indexOf(".html")),history.replaceState(null,null,"../../"+e))}function urlSearch(e,t){var n=e+".html";t.forEach(function(e){-1!==e.search(n)&&(window.location=e)})}function urlManager(){var e=urlVal();0===e?accessOnly||urlMod():1===e?getJSON(postsOrPages[feedPriority],1):2===e&&(accessOnly||history.replaceState(null,null,"/"))}function getJSON(e,t){var n=document.createElement("script");if(useApiV3){var o="https://www.googleapis.com/blogger/v3/blogs/"+blogId+"/"+e+"?key="+apiKey+"#maxResults=500#fields=nextPageToken%2Citems(url)#callback=bloggerJSON";nextPageToken&&(o+="#pageToken="+nextPageToken),nextPageToken=void 0}else o=window.location.protocol+"//"+window.location.hostname+"/feeds/"+e+"/default?start-index="+t+"#max-results=150#orderby=published#alt=json-in-script#callback=bloggerJSON";o=o.replace(/#/g,amp),n.type="text/javascript",n.src=o,document.getElementsByTagName("head")[0].appendChild(n)}function bloggerJSON(e){var t=[];if(useApiV3||void 0===urlTotal&&(urlTotal=parseInt(e.feed.openSearch$totalResults.$t)),useApiV3){try{e.items.forEach(function(e,n){t.push(e.url)})}catch(e){}nextPageToken=e.nextPageToken}else try{e.feed.entry.forEach(function(n,o){var r=e.feed.entry[o];r.link.forEach(function(e,n){"alternate"===r.link[n].rel&&t.push(r.link[n].href)})})}catch(e){}urlSearch(window.location.pathname,t),urlTotal>150?(jsonIndex+=150,urlTotal-=150,getJSON(postsOrPages[feedPriority],jsonIndex)):nextPageToken?getJSON(postsOrPages[feedPriority]):secondRequest&&(nextPageToken=void 0,urlTotal=void 0,jsonIndex=1,secondRequest=!1,0===feedPriority?(feedPriority=1,getJSON("posts",1)):1===feedPriority&&(feedPriority=0,getJSON("pages",1)))}function bloggerJS(e){e&&(feedPriority=e),urlManager()}bloggerJS();
</script>
Things you should consider
The main work of this code is redirecting urls that contains date, year and month to a new one clear from them beside .html extension some people say this may reflect on SEO because all your blog posts addresses will be redirected to a new addressees, But I think so because we sometimes make redirects on our blog without SEO affects and this may occur when you stop using this code since your new posts will be indexed with this new url address and when you remove this code all your indexed posts will be on Page not Found (404).
Another thing that can be affected is that your posts may miss some readers because if you post on social media or shared your posts or any user shared your posts with their new url address (back links), users with browsers javascript disabled will land on 404 page - page not found unless you leave some not for them on 404 page such telling them to enable their javascript on their browsers.
Please make your comment about this post and if you have any Question or additional information don't hesitate to make in a comment we do appreciate it..
Also share this post with friends.